Download 3D Svg Html5 - 241+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://creative-cut-cricut.blogspot.com/2021/06/3d-svg-html5-241-best-free-svg-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of 3D Svg Html5 - 241+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is 3D Svg Html5 - 241+ Best Free SVG File The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Using rotate and scale functions it supports. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript).
Download List of 3D Svg Html5 - 241+ Best Free SVG File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}The html <svg> element is a container for svg graphics.

html5 svg彩色3D金字塔旋转动画特效 - 素材火 from images.sucaihuo.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Svg Html5 - 241+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Usually, html5 goes hand in hand with css3 to create the professional web experiences. Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript). You can embed svg graphics directly into your document using the html5 <svg> element. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. In fact, websites developed in html5 animation will css 3d transforms are smooth, hardware accelerated and simple to implement, with browsers taking on what would be very difficult perspective calculations. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
3D Svg Html5 - 241+ Best Free SVG File SVG, PNG, EPS, DXF File
Download 3D Svg Html5 - 241+ Best Free SVG File If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript).
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
Canvas draws 2d graphics, on the fly (with a javascript). SVG Cut Files
html5特效代码_html5特效代码大全-【php中文网免费下载站】 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
HTML5 SVG蝴蝶飞舞动画3D效果 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript).
HTML5 SVG布谷鸟时钟动画特效代码 素材 - 外包123 www.waibao123.com for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Using rotate and scale functions it supports. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 SVG多边形粒子时钟动画特效_素材无忧,提供psd,ppt,doc,矢量,图标等下载1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
HTML5 3D液晶数字时钟特效 - 源码下载 - A5下载 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Create 3D SVG or HTML5 Canvas using Seen.js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Using rotate and scale functions it supports.
html5 3D酷炫世界地球仪动画特效_素材58 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Using rotate and scale functions it supports. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute:
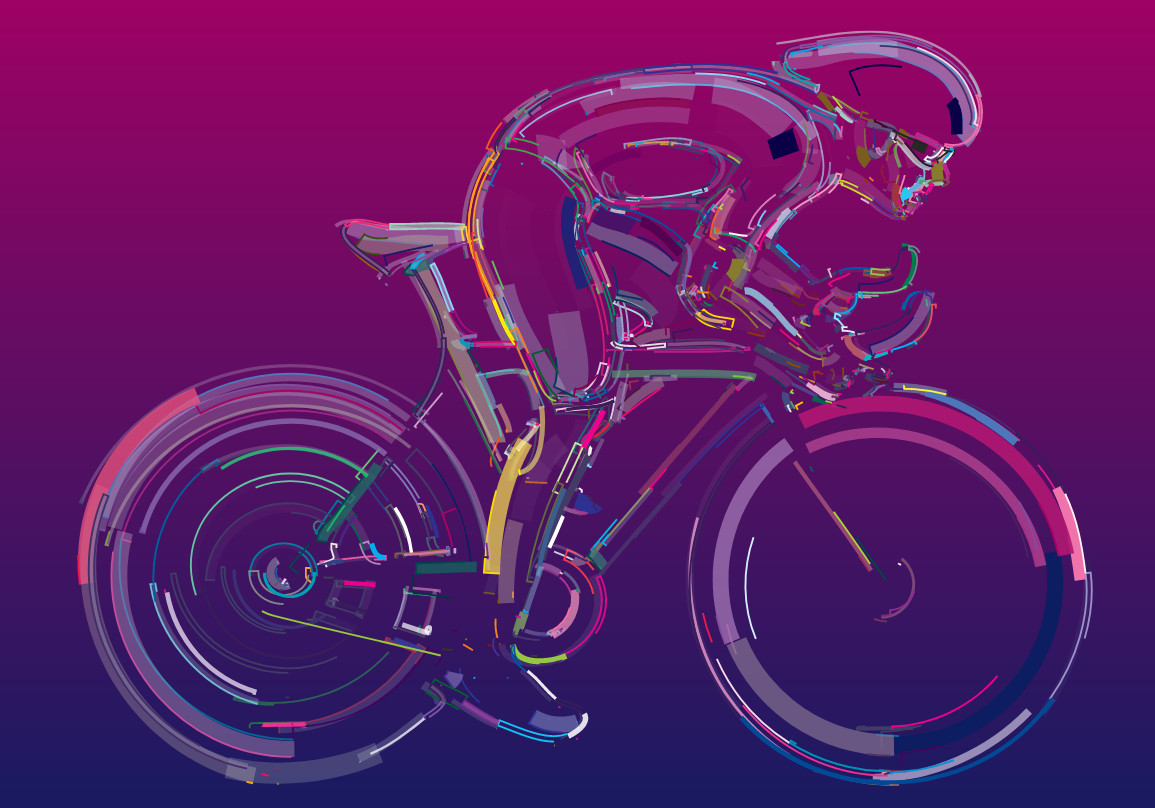
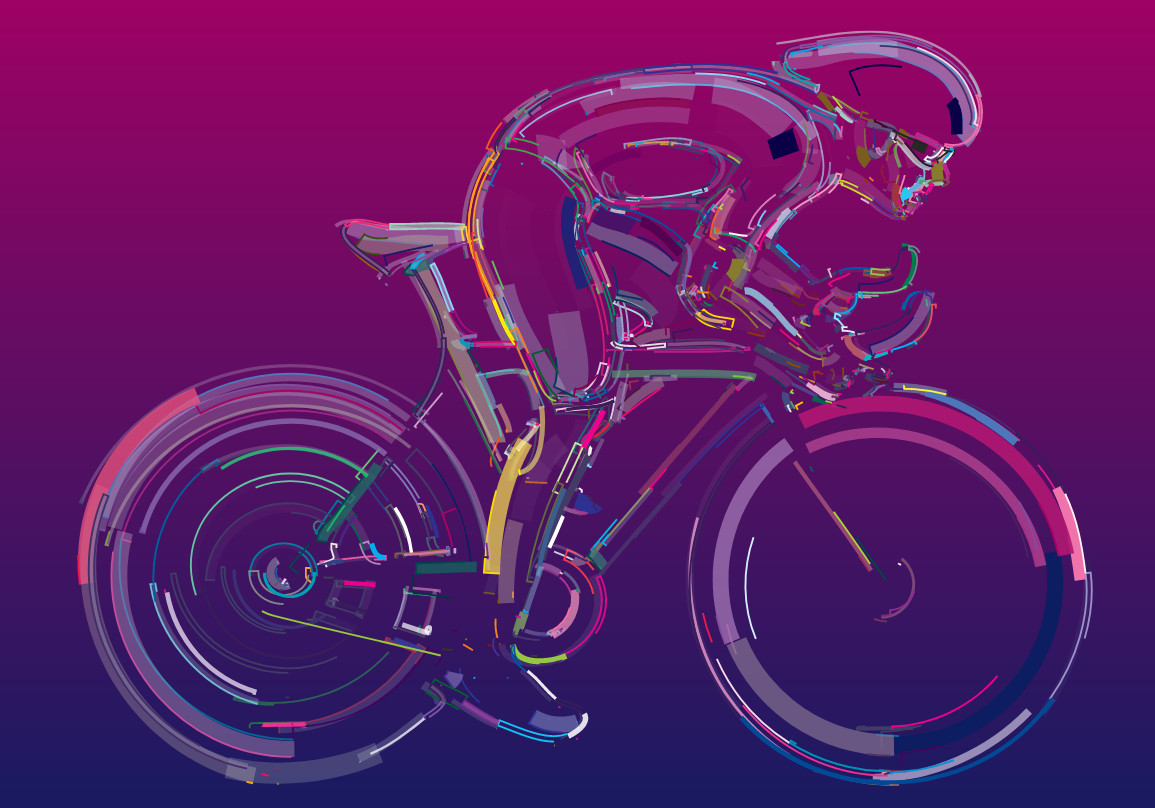
HTML5-SVG自行车行驶动画特效免费下载-html5特效-php中文网源码 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Canvas draws 2d graphics, on the fly (with a javascript). Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics.
Data Visualization .NET C# Charts EXE SVG HTML5 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: Using rotate and scale functions it supports.
Renders 3D Scenes into SVG or HTML5 Canvas | Best 4 Web Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
html5+svg实现交互式3D地图 - 程序员大本营 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: Using rotate and scale functions it supports.
CSS3 3D彩色立方体-HTML5实战-HTML5星空 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
SVG/CSS3 3D阴影文字 阴影线条流动特效 | HTML5资源教程 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
纯CSS3炫酷元素边框线条动画特效效果演示_jQuery之家-自由分享jQuery、html5、css3的插件库 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript).
HTML5自定义SVG实现多功能地图jQuery插件_其他_js特效_js代码 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
The Next Dimension: 3D Transformations — Using SVG with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics.
Building Your First HTML5 Game for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
Single Vector in 3D JavaScript Simulation Applet HTML5 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Using rotate and scale functions it supports. Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
html5 svg图片可3d旋转的扁平风格照片墙画廊_jQuery之家-自由分享jQuery、html5、css3的插件库 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Online Svg Animation Maker / Online Html5 Vector Logo ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). Using rotate and scale functions it supports.
HTML5 technology class icon 3D effects | Brands of the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
The html <svg> element is a container for svg graphics. Using rotate and scale functions it supports. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Download As you likely will be aware, inline svgs fall within the emerging html5 standards, so the code we use in this tutorial will not be fully supported across all. Free SVG Cut Files
HTML5-SVG自行车行驶动画特效免费下载-html5特效-php中文网源码 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
HTML5 SVG多边形粒子时钟动画特效_素材无忧,提供psd,ppt,doc,矢量,图标等下载1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
Css Icon of Flat style - Available in SVG, PNG, EPS, AI ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
File:Html5 3d effects.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5自定义SVG实现多功能地图jQuery插件_其他_js特效_js代码 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
Html5 Logo Vectors Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Svg Animation Ie : Funky Microsoft Sponsored Japanese SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute:
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
Best Html5 Svg Animator : SVG Donut Charts (Edge Animate ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 canvas 3D地球旋转代码 - HTML源码 - 源码之家 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute:
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
html5 svg交互式3D商场地图特效,脚本代码,素材免费下载 - 绘艺素材网 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript).
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
html5酷炫的3D球面体动画特效_素材58 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute:
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
html5 svg流体的3D自行车骑行动画特效 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Create 3D SVG or HTML5 Canvas using Seen.js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
SVG/CSS3 3D阴影文字 阴影线条流动特效 | HTML5资源教程 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
Html5 Icon of Flat style - Available in SVG, PNG, EPS, AI ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Amazon.com: HTML5 Edit & Render: Appstore for Android for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
Zdog · Round, flat, designer-friendly pseudo-3D engine for ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 canvas 3D地球旋转代码_开创者素材 (KAICZ) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 241+ Best Free SVG File
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.

